나는 평소 노션을 잘 사용한다. 데스크탑에서 글 정리 하기에 진짜 최적화 되어있다고 해야하나... 편리한 기능이 너무많다.
평소에 블로깅을 할 때도 노션에 미리 초안을 작성하고 티스토리로 옮기는 작업을 하는데 노션에서 자주 사용하던 인라인 코드블록이 티스토리엔 없다....?
알고보니 마크다운 모드나 html 모드를 통해 따로 적어줘야 가능하다고 한다..... 마우스를 움직이게해..?
넘모귀찮아.... 단축키 내놔.....
근데 역시 세상엔 똑똑한 사람들이 많다. 스크립트를 사용하여 기본모드에서도 적용할 수 있는 방법이 있다!!!!
감사합니다🥺
참고블로그 데굴데굴님 https://haruisshort.tistory.com/253
본론
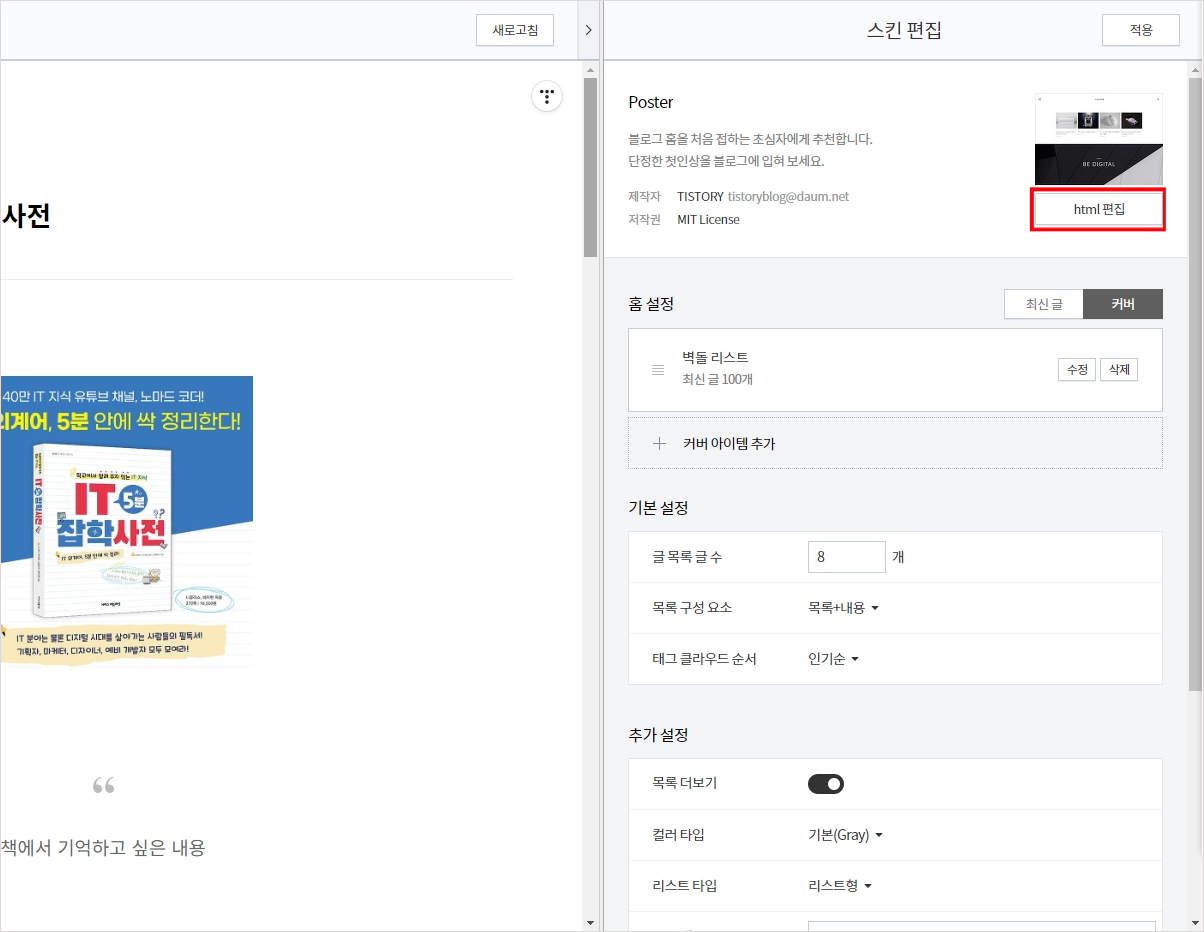
1. 티스토리 스킨편집으로 들어가 html 편집을 클릭한다.

그러면 이렇게 생긴 html 에디터가 보일텐데 에디터 내부 아무곳이나 클릭해서 커서를 옮겨준 뒤
`[Ctrl + f]` 를 눌러 `[</body>]`를 검색해준다
`[</body>]` 태그 바로 위에 스크립트를 작성할것이다!

나는 ` [ ] ` 사이에 작성한 내용을 `[<code> </code>]`로 감싸도록 설정하였다. (띄어쓰기 안해야함...! )
만약에 다른 특수문자를 사용하고 싶다면 /\특수문자(.*?)\특수문자/g 이렇게 작성해주면 된다. 나처럼 특수문자 두개를 사용하고 싶다면 \특수문자\특수문자 이런식으로 특수문자 앞에 역슬래시를 넣어주기만 하면된다.
이건 정규표현식인데 따로 정리해보도록 하겠슴둥..! 👉 정규표현식 정리노트 보러가기
<script>
//코드를 검색할 태그 (또는 클래스명, 아이디명 등등)
//아래의 textNodes는 html 내부의 모든 p태그를 가져온다.
let textNodes = document.querySelectorAll("p");
textNodes.forEach(node => {
node.innerHTML = node.innerHTML.replace(/\`\[(.*?)\]\`/g, '<code>$1</code>');
});
</script>원리를 간단히 설명하자면 내가 지정한 특수문자 사이의 문자를 게시글이 발행될 때 `[<code></code>]` 태그로 변환시켜준다!
위 스크립트를 넣어도 티스토리 테마에 따라 적용이 되지 않을 수 있는데 이건 css를 수정해주면된다.
스크립트를 넣어줬을때와 동일하게, 이번에는 css탭으로 이동 후 code 검색

만약에 기존 스타일이 있다면 추가로 작성하거나 수정하고, 없다면 새로 작성해주면된다!
내가 사용중인 스타일
code{
font-family: 'Fira Code', monospace;
line-height: normal;
background: rgba(135,131,120,0.15);
color: #EB5757;
border-radius: 3px;
font-size: 85%;
padding: 0.2em 0.4em;
}
사실 마크업 언어와 자바스크립트에 기초지식이 있는 분들은 그닥 어렵지 않을 수 있지만 전혀 모르시는 분들은 좀 복잡하다고 생각될 것 같기도 하다. 오늘 사용된 코드는 아주 기초적인 부분이라 구글링을 통해 충분히 이해하실 수 있다고 생각한다! 영어가 많다고 겁먹지 말고 이게뭐야? 싶은건 심심풀이로 한번 찾아봐도 좋을것같다 😁
공부내용을 기록하는 블로그입니다.
피드백은 언제든지 환영합니다😊
'etc' 카테고리의 다른 글
| [Git] 깃허브로 새 repository 만들기 (0) | 2023.09.04 |
|---|---|
| [vsCode] vsCode에서 터미널열기 (0) | 2023.08.25 |

