
지난번 블로깅 내용에선 리엑트를 간단하게 방식으로 가져올 수 있다는 것을 알았다.
이번엔 터미널에서 명령어를 사용해 설치하는 방법을 알아보자!
1. 설치 전 사전준비
리엑트를 설치하기전 Node.js를 먼저 설치해야한다.
Node 홈페이지에 접속하면 메인화면에 두가지 다운로드 버튼이 뜬다.
LTS
: Long Term Support의 약자로 장기지원되는 버전
현재버전
: 가장 최신버전으로 언제든지 기능이 생기고 사라질 수 있다.
약간 카카오톡 실험실 같은 느낌..? (개발 중 기능이 사라지면 소스코드를 재수정해야하는 일이 생길 수 있음😥 )
안정성이 높은 LTS를 설치하는게 좋다!
설치가 완료되었다면 터미널에 node -v를 입력하여 설치되어있는 node버전이 나오는지 확인한다.
node -v

2. React 설치
프로젝트 생성을 원하는 폴더를 vsCode로 끌어와 열어준다.
이렇게 하지 않고 터미널에서 cd 폴더경로 를 입력해 해당 폴더로 이동 한 뒤 설치해도 된다.
나는 vsCode에서 터미널을 열어 작업했다. 👉 vsCode에서 터미널 여는방법
(내가 원하는 경로에 리엑트 앱을 설치하기 위해서 하는 것)
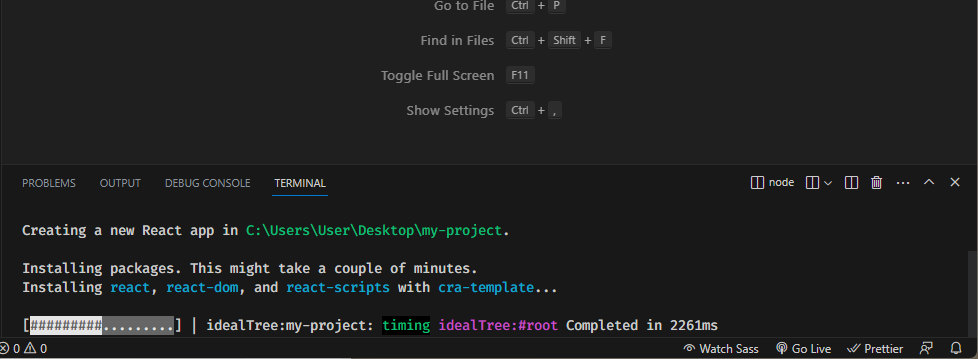
터미널의 경로를 확인하고 맞다면 아래의 명령어를 입력해 리엑트 앱을 설치한다.
//my-project에는 내 프로젝트명을 입력한다.
npx create-react-app my-project

3. React 앱 실행하기
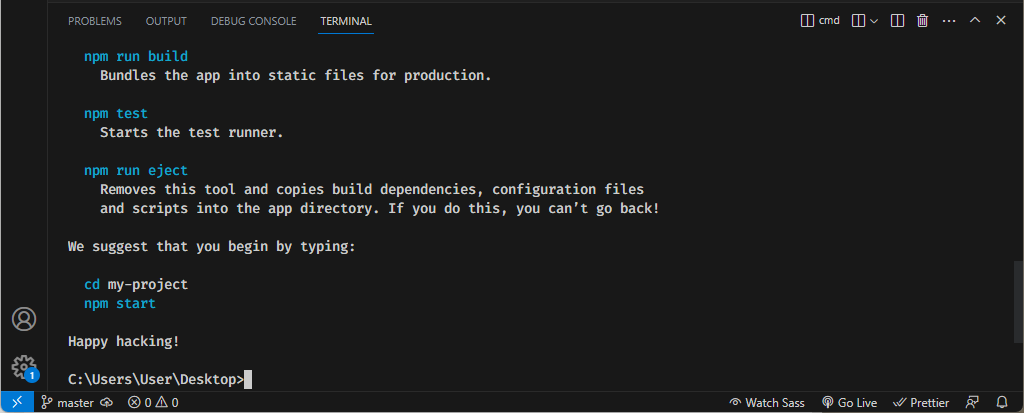
설치가 완료되었다면 터미널에 cd my-project 을 입력하여 리엑트가 설치된 프로젝트 폴더로 이동한다.
cd my-project터미널에 npm start를 작성하여 앱을 실행한다.
npm start웹페이지에는 리엑트에서 기본으로 제공하는 화면이 보인다.
src 폴더 내부의 파일을 잘 살펴보고 필요없는 파일을 정리한 뒤 체계적인 폴더를 구성하는 것이 추후 관리에 편리할것이라고 생각한다.
공부내용을 기록하는 블로그입니다.
피드백은 언제든지 환영합니다😊
'Cod-ing > React' 카테고리의 다른 글
| [React] useState를 알아보자 (0) | 2023.08.24 |
|---|---|
| [React] React를 공부해보자 (0) | 2022.12.30 |

